[lwptoc skipHeadingLevel=”h4″]
前言
最近大球在进行Micro:Bit与MakeCode相关的学习,于是准备写一篇文章记录一下
Micro:Bit是一款由英国广播电视公司(BBC)推出的专为青少年编程教育设计的微型电脑开发板。
Microsoft MakeCode 是一个免费开源平台,旨在打造有吸引力的计算机科学学习体验,为实际编程奠定基础。
本系列用到了以下硬件:
Micro:Bit:
官网/介绍文字 购买地址
Q-Car:
官网/介绍文字 购买地址
Q-Car和TriodeCar是由大球和他的小伙伴们(Hulk、Wind、Joey、Tim等)一起创造出来的教育小车,支持Web:Bit和Micro:Bit,这个系列,我将使用MicroBit和TriodeCar,一步一步,记录制作MakeCode插件从入门到放弃(bushi)的整个过程。
准备
要想使用MakeCode对Micro:Bit进行编程,你可以通过以下两个途径:
1、在本地新建一个项目,再上传到GitHub,然后从makecode里面通过链接的形式导入扩展到界面中。主要问题就是这个方法没法实时调试,必须要同步到GitHub之后再导入,效率有点低。关于这个方法的具体教程在下面这个地方有写到
2、关联GitHub账户,利用MakeCode的在线编辑器功能实时调试以及发布,这次我用的就是这个方法。
创建自己的库
首先我们打开https://makecode.microbit.org。这个是MakeCode界面。

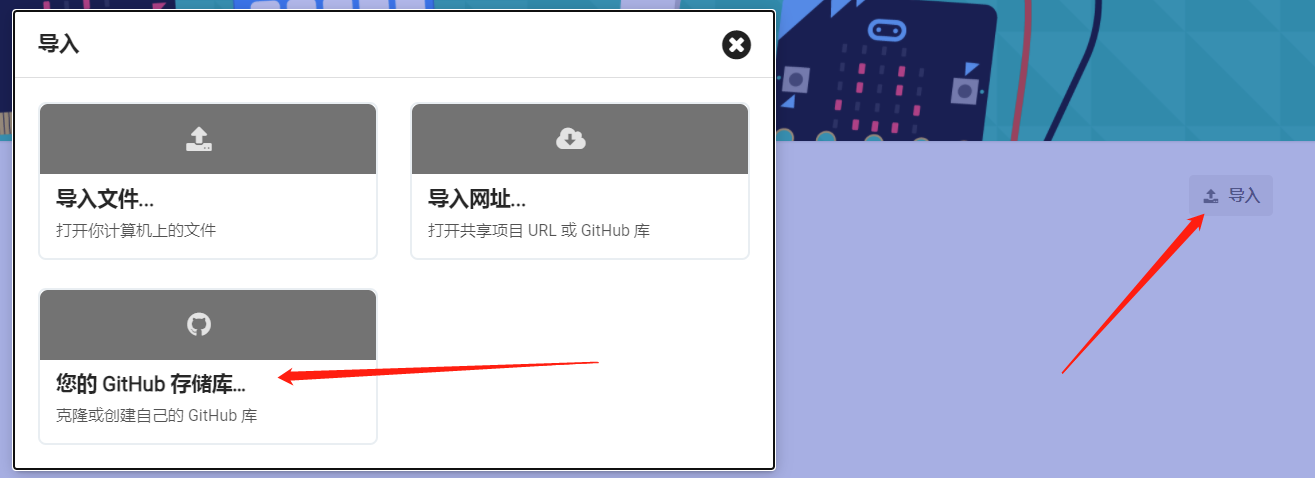
点击右边的“导入”,然后选择“克隆或创建自己的GitHub库”

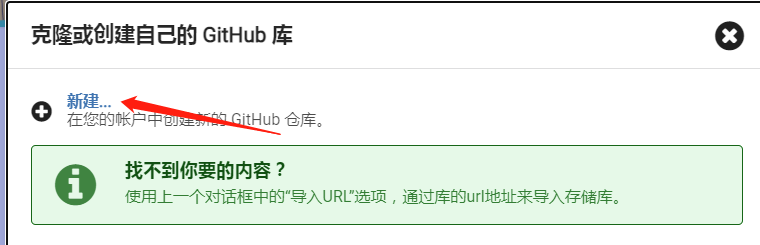
然后会弹出让你登陆的窗口,登陆完成之后就可以新建库了

库建完后,就自动进入到了在线编程、调试界面,可以开始进行编(码)程(字)了。同时MakeCode会在你的GitHub账户下面新建一个同名的仓库,里面文件都自动生成好了。
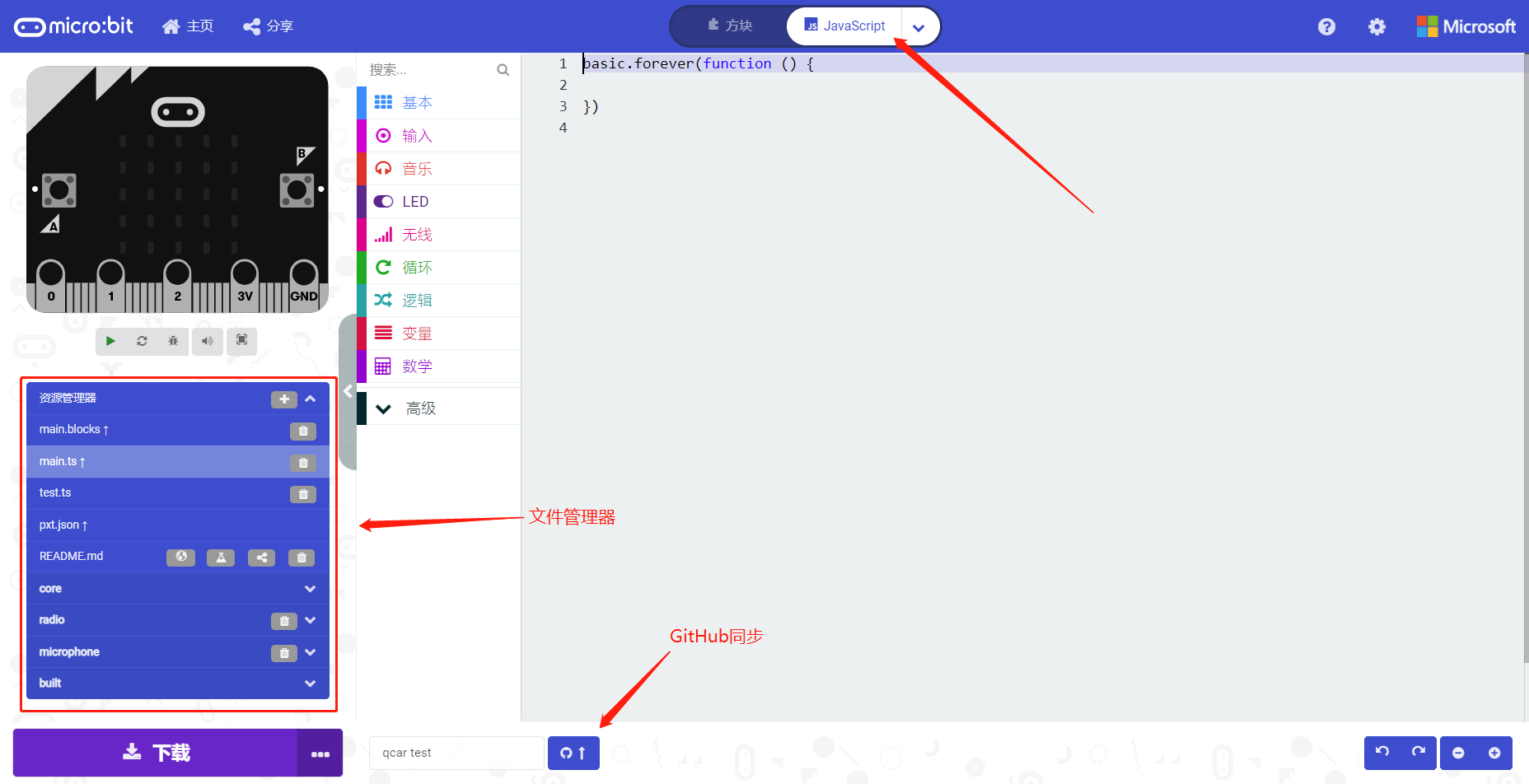
点到JavaScript视图之后,可以看到,在界面的左边是扩展件所需要的文件资源管理器,而下面是可以进行同步的GitHub视图

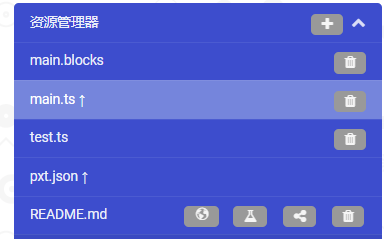
其中左边的资源管理器中,有main.ts、test.ts、pxt.json、README.md等文件,其中main.ts是程序主要写的地方,test.ts则是测试代码放的地方,pxt.json是主要的配置文件,包括扩展名,版本号等信息。

在MakeCode界面中,最下面的GitHub图标旁,√表示已同步,箭头↑代表未同步文字,这里需要注意一下

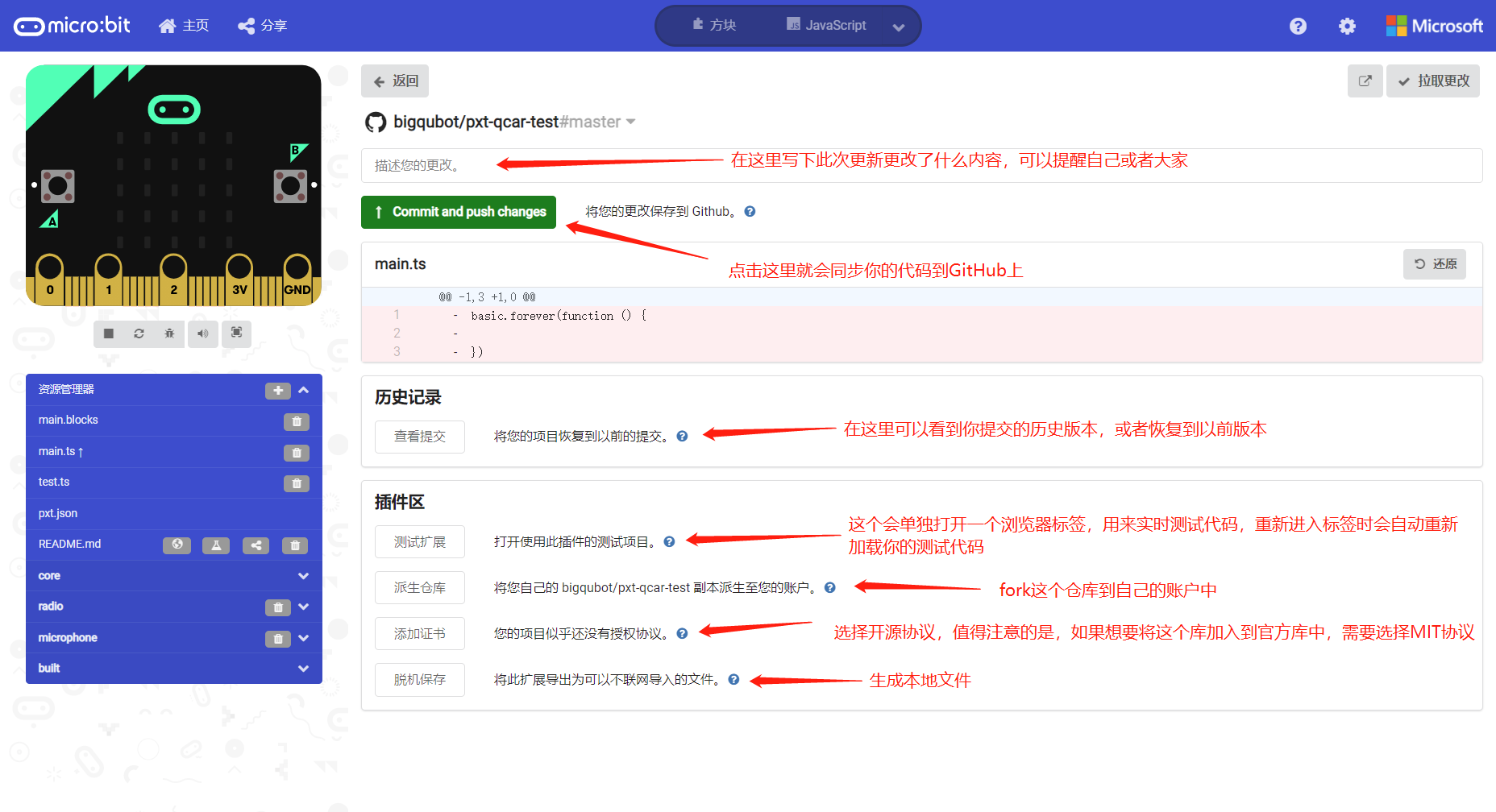
如果你的仓库没有同步,点击GitHub图标后会进入到如下界面,即GitHub视图。

- 描述您的更改:在GitHub上,保存的更改称为commits。每个提交都有一个关联的提交消息,该消息是说明为什么进行特定更改的说明。提交消息记录了更改的历史记录,因此其他贡献者可以了解您所做的事情以及原因。
- 提交并推送:在代码编辑器中进行任何更改,您会注意到GitHub按钮上显示了一个向上箭头。箭头表示存在局部更改。它们存储在您的计算机上,需要保存在GitHub上。单击该按钮以打开GitHub视图。
在提交并推送下面,有一个代码显示的地方,会显示这次更改了什么内容,包含代表每个本地更改的差异。如果你觉得没问题,可以单击提交并推送更改以创建更改的提交并将其推送到GitHub。推送提交后,所有代码都会被存储在GitHub中。
- 历史记录:在历史视图可以看到项目最近提交的清单。通过单击“还原”按钮,可以将项目文件还原为之前提交的任意版本。
- 测试扩展:点击后,扩展积木以及测试项目都在浏览器的单独编辑器选项卡中打开。无论是测试还是修改之后的仿真,都能在这里进行。在切换到单独的选项卡之后,整个项目都会自动重新加载。
- 派生仓库:可以使用这个功能,将整个项目在自己的GitHub账户中创建一个新的分支,创建后在项目名称后面会出现一个下拉箭头,点完后可以选择你想要的分支。
- 添加证书:选择您的开源证书,要注意的是如果你想将这个项目加入到官方的扩展库中,必须选择MIT协议。
- 脱机保持:如果打算以后在没有网络(脱机)的情况下使用扩展程序,则首先需要将扩展程序保存到文件中并分享给其他用户。
文章有(1)条网友点评
可以关注下 makeblocks 这个图形化的mi crobit 编程软件。
http://microblocks.fun/
简单,灵活,很适合做 microbit 的硬件编程。