[lwptoc skipHeadingLevel=”h3,h4″ skipHeadingText=””]
前言
前面简单说了下整个工程的文件,这篇文章主要说说main.ts的结构
namespace
main.ts这个文件是makecode的程序的内容,其中namespace是主要框架
namespace test {
...
}
namespace的作用就是为了防止名字冲突,比如一个学校有两个小白的时候,为了区分他们,我们在他们的名字前面可能会加上8班小白,9班小白,或者小8白,小9白等等。namespace定义了标识符的可见范围(标识符指的是程序中元素的名称,例如变量,函数等等)一个标识符可以在多个namespace中定义,并且互不影响。
同时,在namespace中,可以使用JSDoc进行注释(关于JSDoc的介绍,可以看这里),对积木的颜色,权重,logo等等进行设置。
/**
* Provides access to basic micro:bit functionality.
*/
//% color=190 weight=100 icon="\uf1b9" block="Basic Blocks"
namespace test {
...
}
color 这个参数应包含在以//%开头的注释行中。 该颜色采用色相值或HTML颜色。
weight 这个参数定义的是权重,权重确定了这个插件在左边工具栏中的位置,权重越高在工具栏中越靠上。
block 这个参数是定义插件的名字。
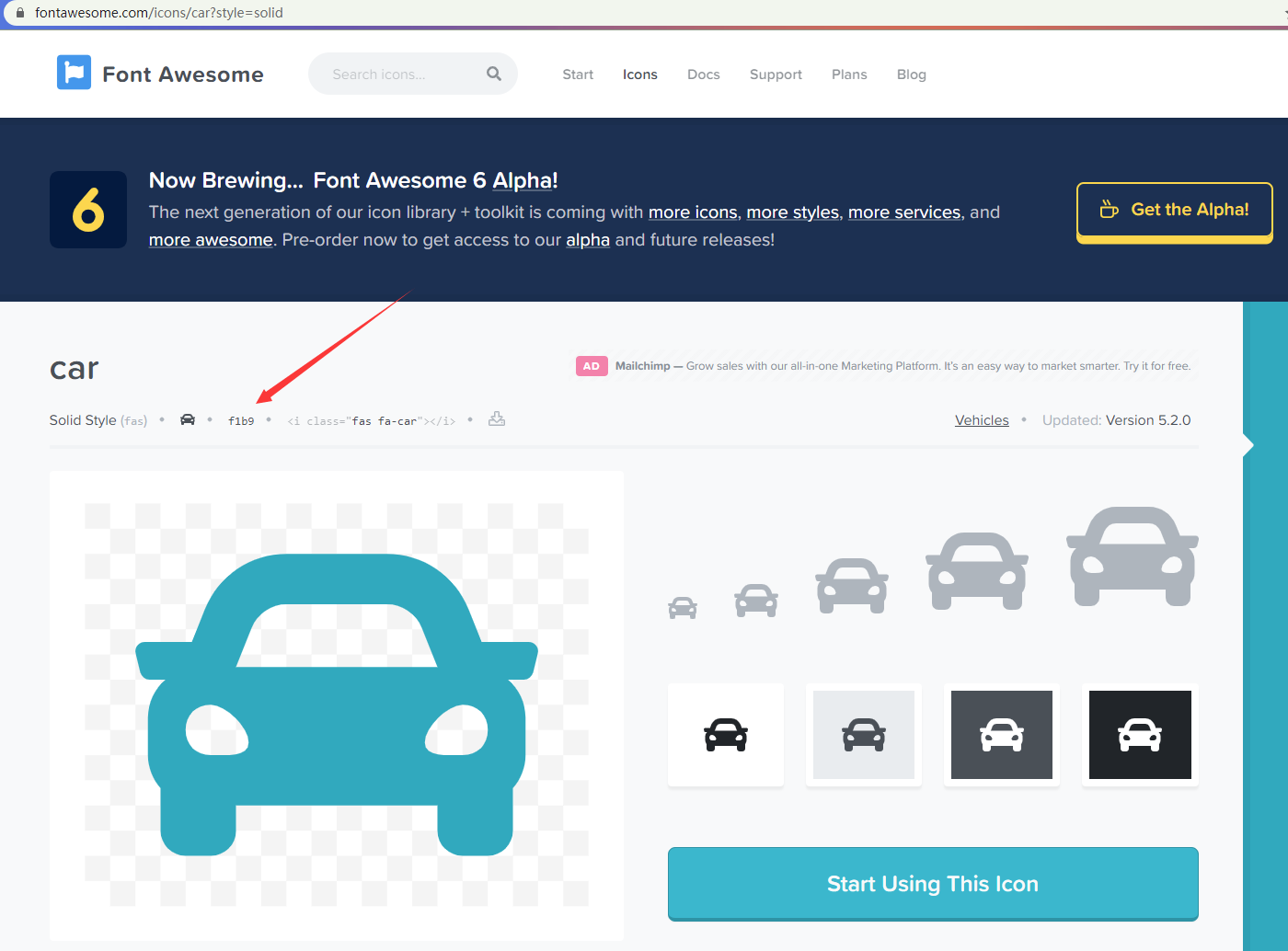
icon 这个参数可以自定义你的插件图标,具体图标列表可以在http://fontawesome.io/icons/这个网站找到(如下图)搜索之后打开页面,将箭头指的地方就替换进去,即\u****

另外,如果你想让插件显示在下面advanced里面,需要在注释下面添加advanced=true。
/**
* Provides access to basic micro:bit functionality.
*/
//% color=190 weight=100 icon="\uf1b9" block="Basic Blocks" advanced=true
namespace test {
...
}
最终效果如下图:

积木分组
如果你想将扩展中的插件按功能分组,可以在注释那里添加一行以下代码(例如calculator、serial、others三个分组)
//% groups=['calculator', 'serial', 'others']
并在下面各个插件的注释中添加分组名字
//% group="serial"
最终代码如下:
/**
* pxt extension test
*/
//% color=190 weight=100 icon="\uf1b9" block="Test Blocks" advanced=true
//% groups=['calculator', 'serial', 'others']
namespace test {
/**
* Calculate the addition and return
*/
//% group="calculator"
//% blockId="Additioncalculation" block="the result of %length plus %width"
//% blockGap=2 weight=0 blockExternalInputs=true
export function Additioncalculation(length: number, width:number): number {
return length+width
}
/**
* Calculate the addition and return
*/
//% group="serial"
//% blockId="Multiplicationcalculation" block="the result of %length times %width"
//% blockGap=2 weight=0 blockExternalInputs=true
export function Multiplicationcalculation(length: number, width:number): void {
serial.writeNumber(length*width)
}
}
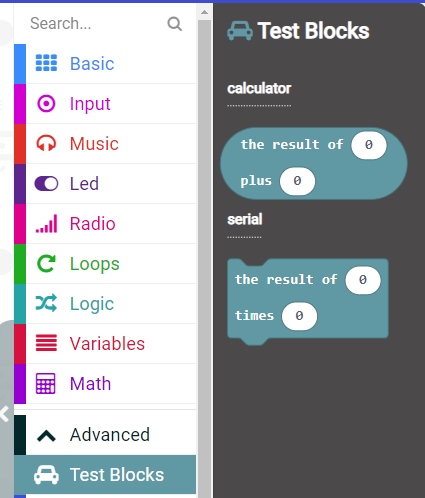
代码效果如下:

积木类别
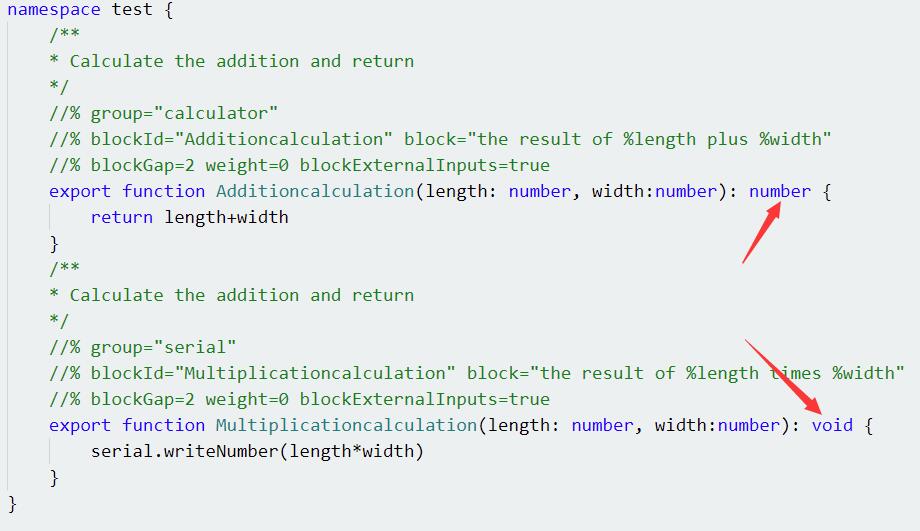
积木大概分为两个类型,一个有输出的,一个没有输出的,可以参考上文中的代码,如果箭头指向的地方用的是void则是没有返回值的积木,用的是number则会生成有返回值的积木(具体代码效果可以看上面截图,这里就不重复放了)

暂无评论