[lwptoc skipHeadingLevel=”h3,h4″ skipHeadingText=””]
前言
最近某网站正在改版,找的外包公司,作为技术参考被拉进了群里,但是感觉对方技术一般,后台用的编辑器太老了,没有插入视频功能(也不是上传视频,就是粘贴链接后,自动插入iframe,变成视频小窗)沟通了一周还是不知道我要做啥,最后对方索性直接说不能做,越聊越气,索性直接自己做了。
如果你想白嫖,可以看这里
发现
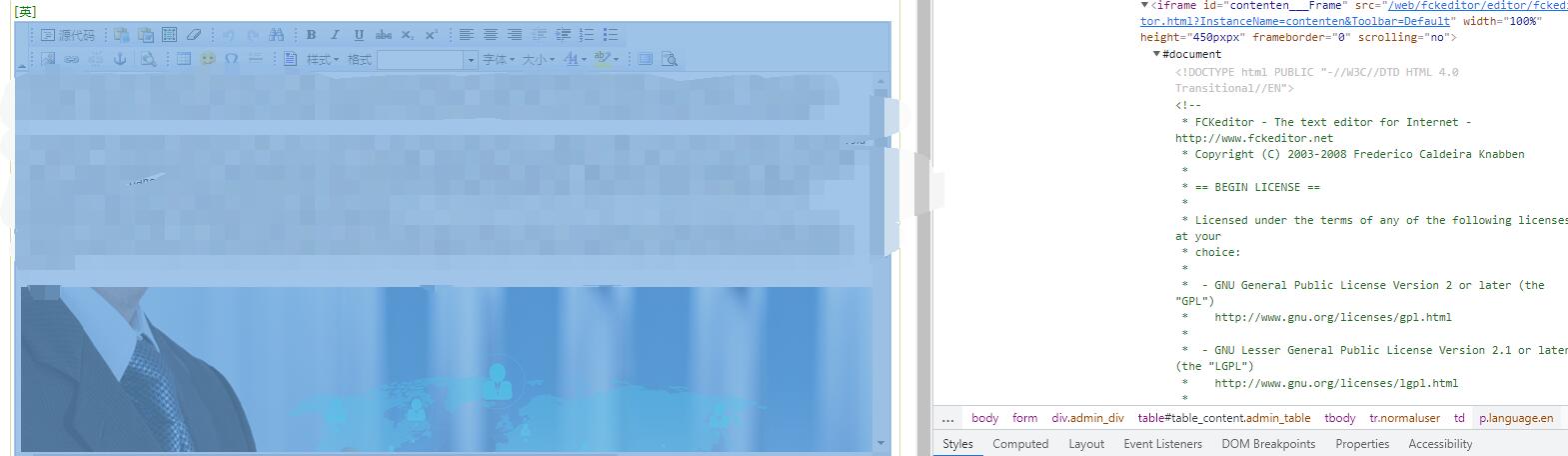
确认需求,首先看是编辑器用的啥,老规矩,F12走起

发现是FCKeditor,这个是一个基于网页的在线开源编辑器,大概用法是,放到服务器目录,然后在网页调用。在网上找了找资料,发现可以做插件,因为比较菜,没有相关的经验,没啥太大的思路,再找了一下,发现了这个文章
fckeditor添加一个插入代码的功能图标
这个是做的插入代码的插件,类似的,我可以基于这个改成插入视频的插件。
开工
首先想想大概的思路,通过对话框获取网址,然后利用正则将链接中的有用信息提取出来,添加到相应的iframe代码中。上文中的插件思路就是获取输入的链接,然后加上代码背景等信息,将插件中获取文本之后的代码删掉,然后正则匹配就行了。
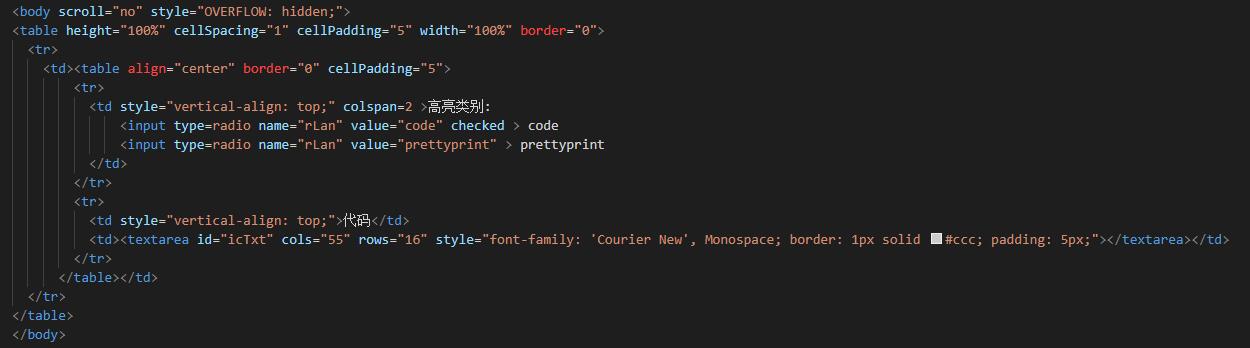
这个是上文提到的文章中的代码

其中
<textarea>
是一个多行的文本输入控件,我这里需要的是输入链接,不需要多行,可以换成
<input>
直接变成了
<tr> <td style="vertical-align: top;">视频链接</td> <td> <input id="icTxt" cols="55" rows="16" style="font-family: 'Courier New', Monospace; border: 1px solid #ccc; padding: 5px;" /></td> </tr>
这样一个简单的输入框就完成了。
接下来就是检查js文件,目前有的链接是YouTube,哔哩哔哩,优酷,疼讯视频这几个,在js里面用正则做一下简单的判断和匹配就行。在FCKInsertVideo.Add部分,改成这个
if(txt.match("youtube.com")){
result = new RegExp(/(?<=v=).*/)
result=txt.match(result)
txt="https://www.youtube.com/embed/"+result;
var coText = FCK.CreateElement('iframe');
coText.width=500
coText.height=315
coText.src = txt;
coText.title="YouTube video player"
coText.frameborder="0"
coText.allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
coText.allowfullscreen
}
以上是一个最简单的判断,如果输入的框里包含YouTube字符,就用正则式截取出重要的部分,再创建出iframe,并加入参数。
例如视频链接:https://www.youtube.com/watch?v=jASQQFm4NNM,输入后截取出jASQQFm4NNM,然后创建iframe,并加在”https://www.youtube.com/embed/”后面,变成参数src=https://www.youtube.com/embed/jASQQFm4NNM,最终得到的插入结果为
<iframe width="500" height="315" src="https://www.youtube.com/embed/zCEYxSdYBcA?start=97" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"></iframe>
以此类推,写出了youtu.be,bilibili.com,youku.com,video.qq.com的判断,并转换成相应的框架代码,搞定,然后再加上长宽两个参数,自定义视频显示的长宽给js用

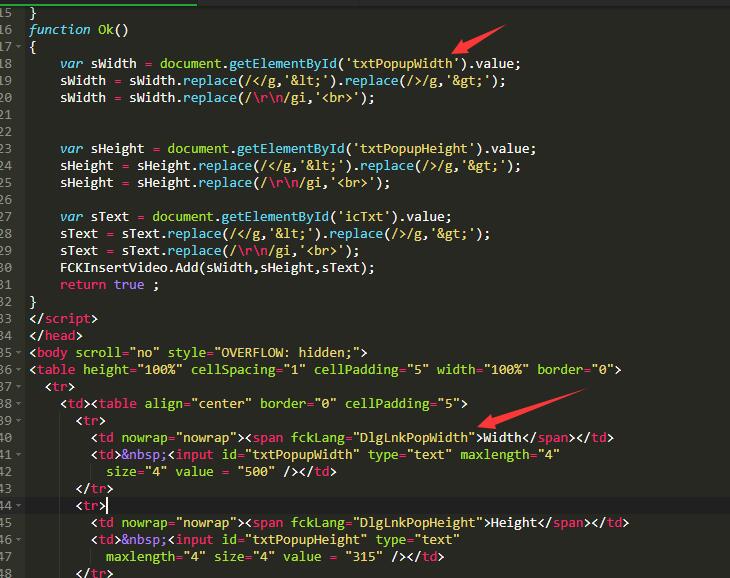
然后在html中加上两个输入文本框
<tr> <td nowrap="nowrap"><span fckLang="DlgLnkPopWidth">Width</span></td> <td> <input id="txtPopupWidth" type="text" maxlength="4" size="4" value = "500" /></td> </tr> <tr> <td nowrap="nowrap"><span fckLang="DlgLnkPopHeight">Height</span></td> <td> <input id="txtPopupHeight" type="text" maxlength="4" size="4" value = "315" /></td> </tr>
最后结果如下

如何安装
首先看看编辑器版本,这个文件在fckeditor/editor/dialog/fck_about.html目录下,我这里的版本是2.6,不知道新版本会不会有用,如果你想用这个插件,具体怎么用需要以你手上的为主。
第一步
下载insertvideo.zip文件,并将它解压到fckeditor/editor/plugins目录。
第二步
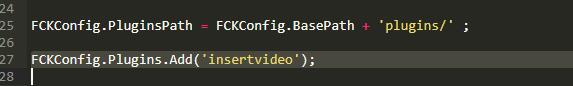
打开FCKeditor\fckconfig.js文件,并在
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ;
下面插入以下代码
FCKConfig.Plugins.Add('insertvideo');
如图所示:

然后在
FCKConfig.ToolbarSets["Default"]
后面根据你的需求添加上
'InsertVideo'
如果想要加一个竖线隔离,可以加一个
'-'
代码
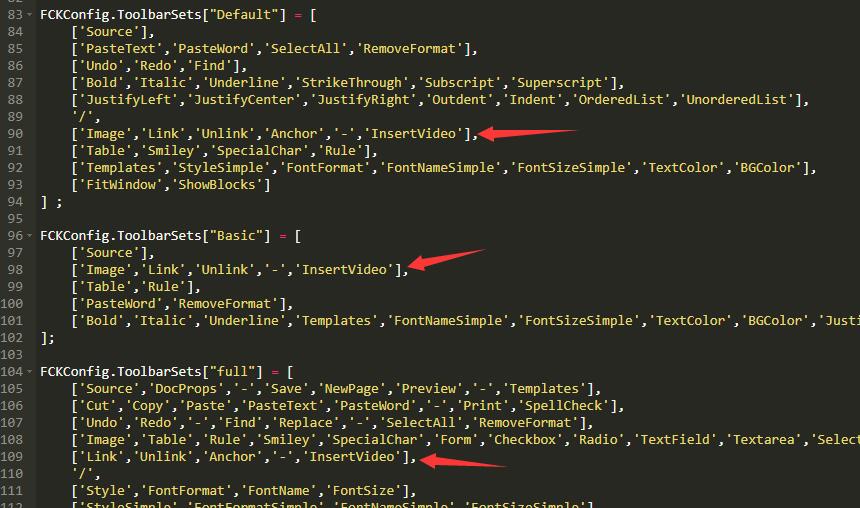
同理,Basic,full,Guest也可以按照你的需求添加,添加完成后如图所示

第三步
编辑文件FCKeditor\editor\lang\zh-cn.js 和FCKeditor\editor\lang\zh.js 并在最后一行加上一个逗号
InsertVideoBtn : "插入视频"
这样你的插件就能用了
暂无评论